Все о разработке мобильного веб-ресурса

В сущности веб-версия сайта и мобильная относятся к одному полю: для открытия каждой из версий необходим браузер, сценарий функционирования у каждой версии близкий по содержанию. Отличаются они в своей организации в большей степени по средствам ввода-вывода у ПК и устройств «карманного» плана.
Одним из основных преимуществ мобильной версии является то, что она не нуждается в кардинально различающихся друг с другом исполнений для разных операционных систем и платформ; изучении еще одного языка программирования, для создания доступа к вашему сайту устройств iPhone, а не лишь Android.
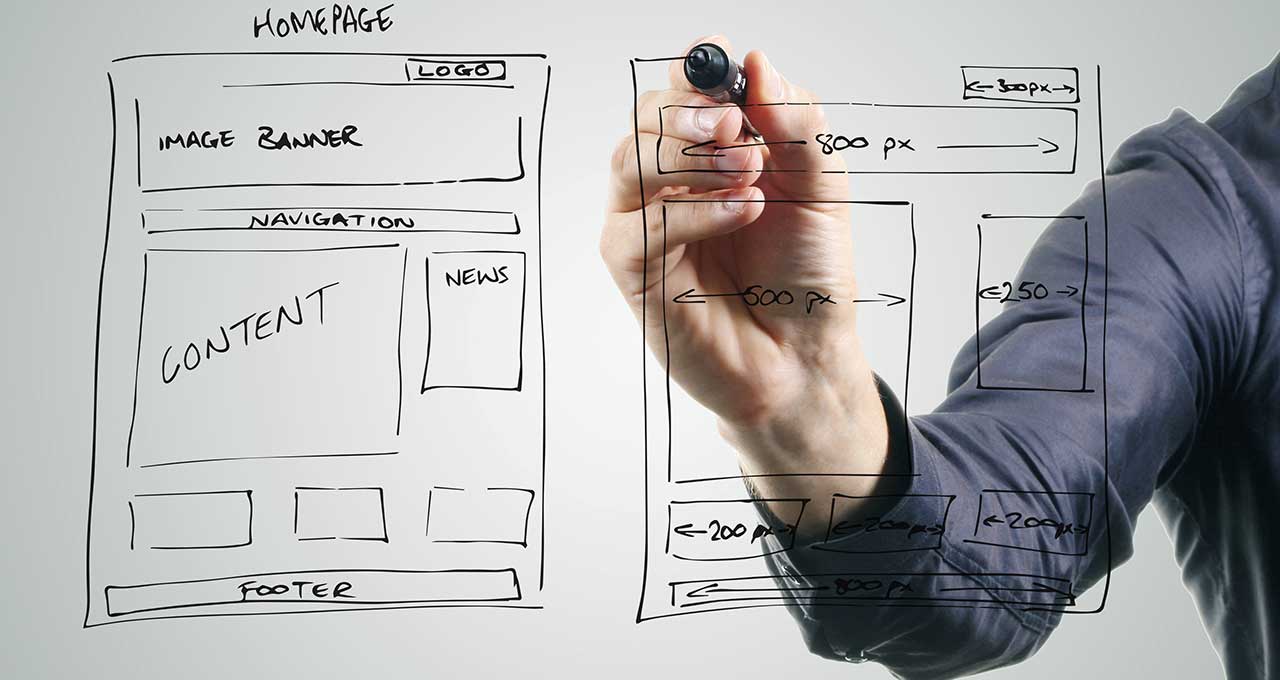
Разработка мобильных сайтов: основные принципы

На сегодня для создания мобильных версий используется один из трех принципов.
- Особенности адаптивного дизайна.
Отметим, что его любыми способами пропагандирует Google. Сущность заключается в комбинировании и видоизменении компонентов верстки в соответствии с шириной браузерного окна, в зависимости от того, какое устройство используется для просмотра веб-сайта.
Адаптивный, либо «отзывчивый», веб-дизайн использует также методику mobile first – что в дословном переводе означает «сперва [под] мобильный»: изначально проектирование сайта осуществляется с акцентом на том, что его будут просматривать на экранах гаджетов, что обуславливает аскетичное оформление с вкраплениями «подвижных» блоков. Такая страница имеет один адрес, однако в ее исходный макет за счет технологии CSS3 Media Queries закладывается вариативность: ввиду обстоятельств происходит изменение числа колонок, размера шрифта, величины управляющих компонентов и их обоюдного размещения и т. п.
Такой вид дизайна обладает своими минусами:
- Более длительная загрузка таких сайтов на устройствах по типу смартфона и планшета;
- Сложность приспособления одной страницы к десяткам вариаций отображения таким образом, чтобы при каждом способе открытия она бесперебойно функционировала.
- Разработка мобильных сайтов в форме динамической загрузки контента.
Наличие одной страницы, URL один, однако на устройства, используемые пользователями для просмотра сайта, передаются различные вариации HTML-кодов.
- Сущность мобильной версии сайта.

Является безальтернативным и до сих пор популярным вариантом. В сущности, она является отдельным сайтом, зачастую располагающимся на поддомене главного. Создание мобильной версии осуществляется зачастую на основе главного, однако принимая во внимание ограничения устройств мобильного типа, происходит урезание доступной в интернете функциональности.
Разработкой отдельных мобильных версий стали заниматься еще в тот период, когда о смартфонах и речи не было. И на сегодня встречается время от времени создание максимально лаконичных WAP– и PDA-версий для старых моделей телефонов.
Большое количество пользователей «мобильными» гаджетами использует аппараты, имеющие сенсорный экран, либо тачскрин. По этой причине не следует задействовать в мобильных версиях сценарии функционирования, нуждающиеся в манипуляциях при помощи мышки. Следует заменить их посредством общепринятых «жестов»: к примеру, для выбора необходимо коснуться пальцем, проматывания страницы вниз либо прокрутки слайдера с фото – пролистать в необходимом направлении и пр.
Элементы интерактивного характера следует создавать крупных размеров.
URL предпочтительнее делать коротким, поскольку в браузерах для мобильного просмотра пользователи более редко выполняют введение в строку адреса чего-либо, но изредка они вынуждены вбивать в это поле наименование страницы полностью.
Оснащайте свой сайт автозаполнением полей, где это доступно.
Предпочтительнее, чтобы разработка мобильных сайтов осуществлялась без использования технологии по типу JavaScript, Flash и AJAX в версиях мобильного типа. Не лишь по той причине, что они являются ресурсоемкими, но и ввиду того, что не каждый гаджет оснащен их поддержкой по умолчанию.
Самый главный принцип, которым следует руководствоваться при разработке мобильной версии, заключается в минимизации всего. Следует помнить, что скорость мобильного интернета довольно низкая, поэтому для повышения конверсионного коэффициента своей страницы в Интернете следует придерживаться сдержанности и аскетизма в наполнении сайта. Используйте минимальное количество ссылок, уровней перехода, управляющих компонентов.
Кроме того, разработка мобильных сайтов должна осуществляться с организацией содержания веб-ресурса таким образом, чтобы сведения загружались не все одновременно, а по степени прокручивания страницы. Наиболее важные пассажи с текстами и элементами интерактивного характера следует размещать впереди. Размер картинок должен быть меньше по сравнению с главной версией. Для сжатия компонентов CSS и JavaScript используйте gzip.
Тяжелую графику, где это возможно ввиду особенностей оформления, заменяйте стилями CSS.