Создание сайтов в Санкт-Петербурге
Обзор общих тенденций рынка создания сайта в Городе-герое
Объём запросов составляет 16 167 показов по запросу Создание сайтов в Санкт-Петербурге в марте 2014 года.

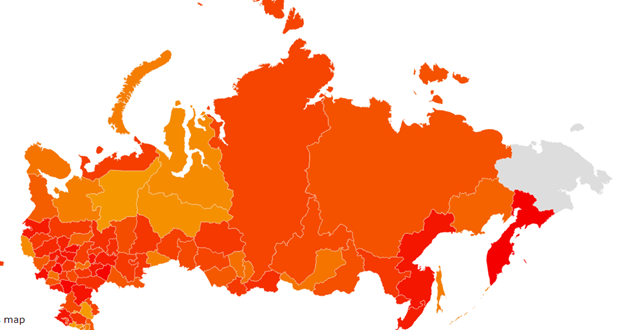
Рассмотрев карту плотности запроса «создание сайтов» мы видим, что в Ленинградской области не самая большая популярность этого запроса. По запросу «создание сайтов» в Ленинградской области плотность составляет 125%, что уступает таким областям как Хабаровский край (127%), Камчатский край (141%), Владимирская область (128%) и т.д. Популярность данного запроса в целом в России составляет 111% что уступает Санкт-Петербургу.
Доля в общем объёме запросов
Общая доля запросов по Яндексу Создание сайтов в Санкт-Петербурге составляет 16 167. Доля Яндекса Учитывая, что запросы по остальным поисковикам составляют примерно 200% от объема Яндекса Общее количество запросов составляет около 50 000 за март месяц.
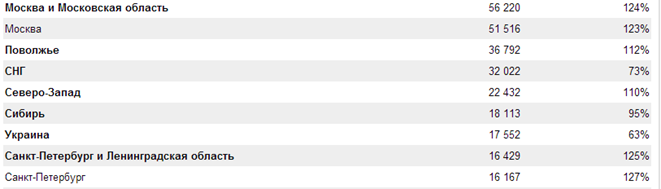
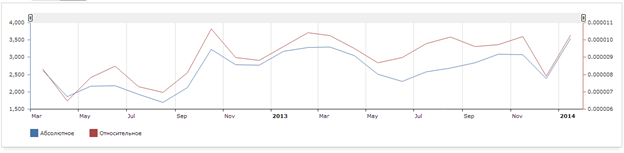
Ближайшие по объему запросов географические рынки по запросу создание сайта в рамках Яндекса

Ближайшие семантические фразы:
«Заказ сайта»
«Изготовление сайтов»
«Разработка сайтов»
«Сделать сайт»
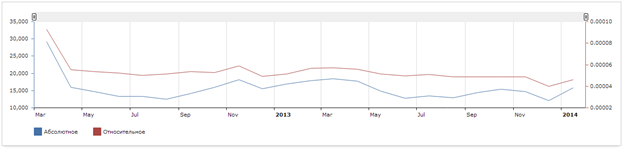
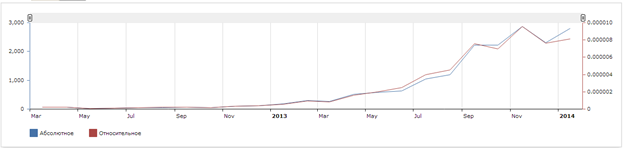
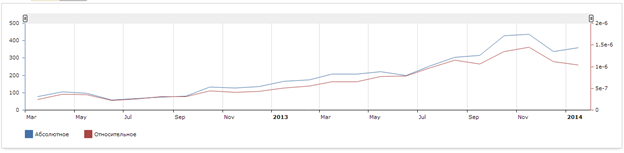
Тенденция роста:

Из данной диаграммы видно, что в целом этот рынок постепенно уходил на спад, но начал постепенно расти в январе 2014. Так в конце марта 2012 года абсолютное число запросов находилось на отметке в 29 000 запросов против 16 167 сегодня. Оценивая график в целом можно сказать что в конце марта начался очень резкий спад до отметки 12 с небольшим тысяч сентябре 2012 начался стабильный рост до 18 тыс. и вскоре снова начался спад. Рост этого рынка снова возобновился в январе этого месяца.
Должен отметить фактор, тормозящий развитие этого рынка:
Возможно этот рынок тормозит рост других инструментов интернет маркетинга таких как:
Лендинг

Лидогенерация

Конструктор сайта

И так далее…
Создание сайта как и остальные услуги вы можете изучить и заказать ЗДЕСЬ
Обзор подготовил Эрбег Тухватуллин
Спасибо за внимание.
А теперь перейдём к обзору основных тенденций Создания сайтов.
Совершенно не ново то, что Рынок высоких информационных технологий непрерывно изменяется и эволюционирует. Также вместе с ним терпит изменения и веб-дизайн: сказать - «Инновации» не успеешь, а на рынке тут как тут все новые и новые тенденции. И для создания успешных сайтов необходимо регулярно следить и придумывать новые оригинальные способы для «украшения» внешнего вида сайта, о которых мы сейчас поговорим!
Мы представляем вашему вниманию некоторые глобальные тенденции веб-дизайна в предстоящем 2014 году:
1. Адаптивный дизайн занимает лидирующие позиции
Большое количество пользователей ежедневно отдает свое предпочтение пользованию мобильных гаджетов, тенденция растет и за ней не угонишься, ведь такие мобильные устройства позволяют находится в сети в любое время и почти везде. Поэтому ваш сайт просто обязан красиво смотреться как на смартфонах и на планшетах так и на больших мониторах стационарного пк. Такой прием создания сайтов называется «адаптивная верстка».
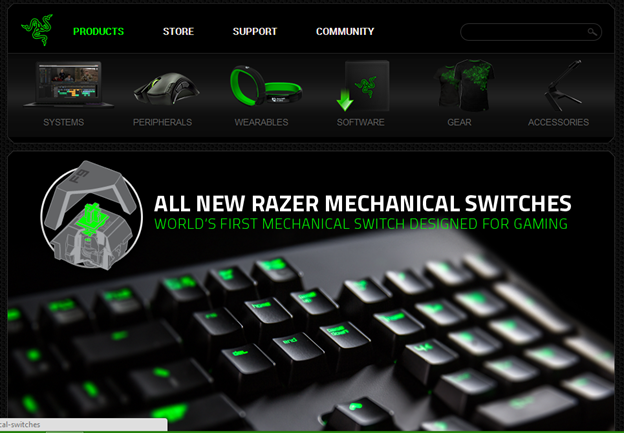
2. Большие размеры в моде
С развиванием «касаний и нажатий» на сенсорных мобильных устройствах, огромную популярность набирают большие интерактивные кнопки и изображения. Огромным может быть и единичный элемент, так и множественные элементы (например навигации) – при правильном использовании это смотрится довольно изящно и стильно.

3.Параллакс. Бескомпромиссная красота одной страницы
Параллакс скроллинг – Отличное дизайнерское решение, С помощью которого навигация сайта становится по настоящему искусной и эргономичной, что большинству пользователей нравится ведь это очень красиво и удобно, а также очень эффективно, ведь чем качественнее сайт, тем больше хочется купить/получить/посмотреть то, что он нам предлагает. Опытные веб-дизайнеры считают, что будущее именно за одностраничными «параллакс» (динамически изменяющимися) сайтами

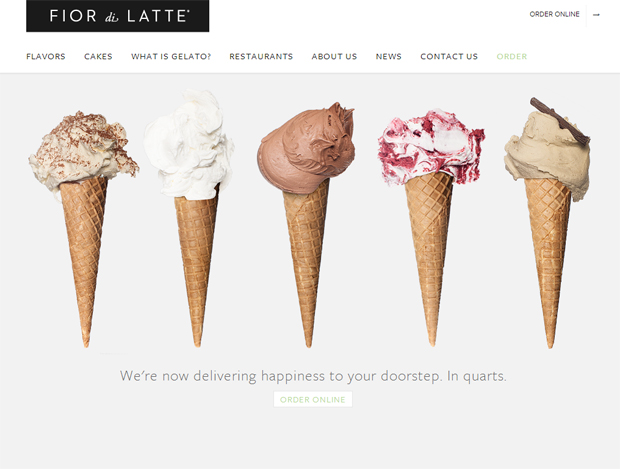
4. Краткость – сестра таланта.
Огромными шагами ступают по лестнице популярности набирают сайты, выполненные в лаконичном стиле (и это вовсе не значит, что они так просты, как кажется на первый взгляд). Они не забиты графическими элементами и излишней информацией, оттого и повышается юзабельность сайта. Такие вот сайты всегда будут имели популярность среди пользователей, ведь чем сайт лаконичнее, тем легче сконцентрироваться на основном контенте. Стоит не забывать о том, что излишняя простота делает сайт непонятным в управлении, что делает его не таким удобным, так что в этом надо знать меру

6.Бренд выше дизайна!
Создание дизайна сайта с использованием типичных цветов компании и логотипа позволит рассказать о бизнесе с помощью вебсайта. Поэтому дизайнерам необходимо сосредоточится на выборе элементов, которые присущи бренду компании. Это позволит пользователям легче запоминать бренд и легче рассказывать о нем друзьям и знакомым, что серьёзно скажется на распространении сайта.

Хочется также добавить, что для того, чтобы поделится было еще проще необходимо добавить ещё один немаловажный элемент – кнопку «Share» (поделится) это ускорит распространение в социальных сетях.

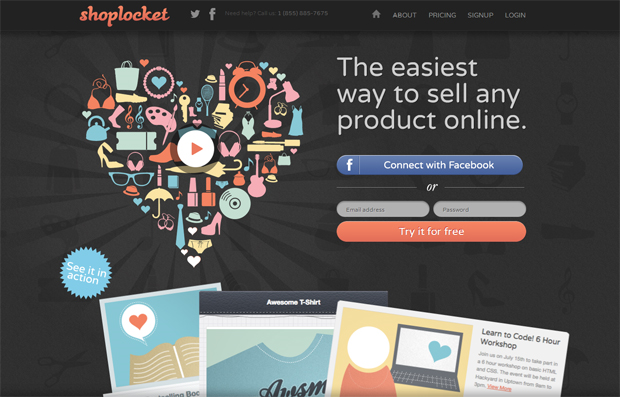
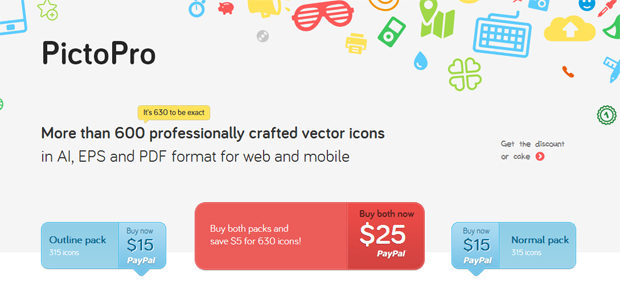
7.Минимализм посадочных страниц.
Посадочные страницы необходимы для привлечения внимания к вашему товару или услуге. Новейшая тенденция создания целевых страниц следует за идеей минимализма: страничка обязана быть простой и сконцентрировать все внимание на самом продукте, а сам процесс заказа товара или услуги должен отнимать всего лишь единственный клик.

8) Типография на полную катушку!
Тренд использования больших изображений и кнопок распространяется и на типографику. Можно использовать шрифт, который будет заполнять все окно браузера. Кто-то считает это раздражительным, но такое может случиться только при непрофессиональной реализации дизайна.
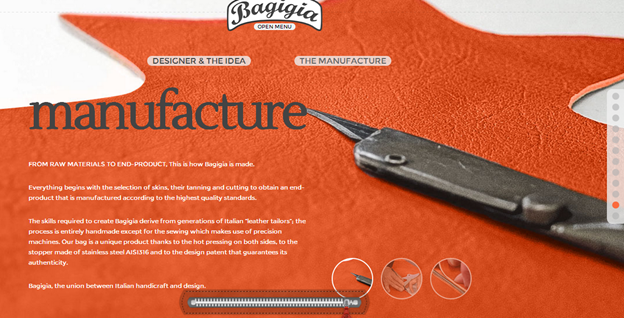
9) Ленты и швы
Одними из самых распространенных элементов дизайна сайтов являлись ленты и швы. Они используются в кнопках, и в слайдерах, и в блоках меню. В этом году наблюдается не такой сильный ажиотаж вокруг них, но они по-прежнему актуальны


10) Вертикальный скроллинг по-прежнему в игре.
Классический вертикальный скроллинг удобен и прост для пользователей, он обеспечивает легкую навигацию. Когда посетители сайта будут прокручивать страницу вниз, шапка меню всегда будет следовать за ними, чтобы не приходилось возвращаться постоянно наверх для просмотра других разделов. Тоже касается и корзины покупок, и социальных отметок. Вертикальный скроллинг вполне может войти в моду, особенно если станут популярными одностраничные сайты.
11) Желания Пользователя превыше всего.
О юзабилити уже не говорят, а кричат! и используют в практике. Сайты, которые не ориентированы на удобство пользователя, обречены на провал. Поэтому отличным трендом стал юзабилити. Огромное количество сил разработчиков и дизайнеров брошены на создании комфортных условий на сайте, чтобы посетителей сайта с большой долей вероятности превратился в клиента.
Статью подготовил Тухватуллин Эрбег