Сделать верный выбор и не ошибиться: адаптивный сайт или мобильное приложение?
Казалось бы, не столь давно домашний интернет стал неотъемлемой частью жизни среднестатистического человека, а мобильный интернет казался некой роскошью. Тем не менее к началу 2015 году статистика показала, что для выхода в сеть большая часть людей использует именно телефоны, а персональные компьютеры.
Если Вы задумываетесь о создании собственного мобильного сайта, то данный материал поможет определиться с выбором.
Данный материал расскажет о методах разработки адаптивных сайтов и мобильных версий, а также ознакомит с терминологией, используемой в данной сфере.

Варианты адаптации сайта к мобильным устройствам
Существует несколько способов представить Ваши услуги мобильным пользователям.
Адаптивный (отзывчивый) дизайн
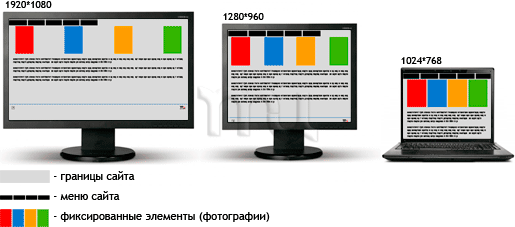
Если говорить простым языком, то свойство адаптивности или же отзывчивости дизайна заключается в его способности изменяться под такой экран, на котором просматривается сайт. Сайт может и сжиматься для экрана небольшого телефона и растягиваться на устройствах с большим дисплеем. Помимо этого, термин «адаптивный дизайн» подразумевает под собой ещё отзывчивость интерфейса. Ниже эти сайты будут именоваться адаптивными.
Существует ряд способов, посредством которых дизайн становится максимально адаптивным.
Первый из них – «резиновая» вёрстка. При использовании данного инструмента размеры компонентов страницы задаются, как правило, в процентном соотношении. Поэтому при изменении размера страницы сайт изменяется под новый формат.

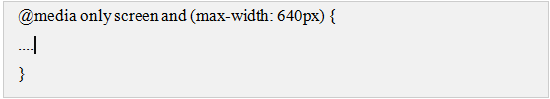
Медиа-запросы представляют собой определённые запросы в коде сайта, выглядящие так:

Данная команда означает, что заключённый в неё код будет срабатывать, когда пользователь открывает сайт с устройства, диагональ дисплея которого не превышает 640 пикселей. Медиа-запрос позволяет легко изменять вид сайта для определённых устройств.
Этот инструмент делает возможным создание нескольких видов сайта, каждый из которых буде соответствовать определённому размеру устройства. К примеру, пользуясь медиа-запросом, Вы сможете продемонстрировать пользователю ПК ряд продукции, представленный в 3 ряда, но если сайт откроется на телефоне товары будут расположены в 1 ряд для большего удобства смотрящего.
Чтобы наглядно ознакомиться со свойством адаптивности, зайдите на наш сайт bulgar-promo.ru и попробуйте сузить или расширить страницу для демонстрации видоизменения сайта. Аналогичного результата Вы достигнете, если откроете страницу с телефона.


Используя адаптивный дизайн, разрабатывается сайт, который одинаково приятно использовать с любого устройства.
Единственным минусом адаптивных сайтов является длительное время загрузки уменьшенного состояния страницы.
Мобильный сайт
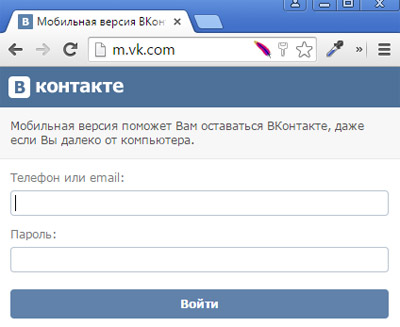
Необязательно разрабатывать адаптивный сайт, возможно обойтись просто мобильной версией сайта. Ярким примером такого варианта служит социальная сеть «Вконтакте». Разработчики используют другой URL-адрес (m.vk.vom), на который перенаправляют мобильного пользователя. На других ресурсах часто размещают ссылку «Мобильная версия сайта», нажатие на которую открывает сайт, предназначенный для просмотра с мобильного устройства.

Главное преимущество такого сайта заключается в его адаптивности к телефонам. Такой сайт не перегружен большим весом страницы или излишними компонентами. Пользователь сможет комфортно оформить заказ с мобильного.
Немаловажным достоинством является то, что создать мобильную версию можно очень просто и быстро на специализированных сервисах. Для разработки своего сайта-визитки единственным инструментом, который Вам понадобится, будет конструктор мобильной версии сайта. Хостинговые компании также предоставляют услугу конструктора.
Теперь о минусах. По факту приходится поддерживать два сайта. Лучшим решением в этом случае будет подключение обоих сайтов к общей базе данных, тогда нововведения будут реализовываться во всех версиях сайта. Всегда продумывайте этот момент при создании или покупке конструктора.
Приложение для мобильных устройств
Первое, что нужно знать о мобильном приложении – это отдельное программное обеспечение, технически никак не связанное с сайтом. У этого инструмента есть свои плюсы и минусы.
Для того, чтобы воспользоваться приложением, пользователю придётся его скачивать на своё устройство. Это несколько сложнее, чем просто нажать кнопку или вообще автоматически быть перенесённым на мобильную версию. Это первый минус. Хорошая новость в том, что приложением можно воспользоваться и без доступа в интернет.
Заказывать приложение дороже чем мобильную версию или адаптивный сайт, а делать самому намного труднее. Всё дело в том, что приложение должно быть доступно для нескольких платформ, если оно не является эксклюзивным.
Безусловно, уже изобретены инструменты для того, чтобы портировать приложение на несколько платформ, для этого используются такие платформы, как Phonegap, Ionic, jQuery Mobile. Но выбирая этот вариант, Вам придётся оплачивать услуги специалиста, который будет разрабатывать приложение и периодически его обновлять.
Вам стоит выбрать для себя приложение, если Вы строите бизнес в сфере услуг. Если Вы занимаетесь фотографией, то будет полезно приложение с Вашим прайсом, статьями для моделей о позировании и поведении на съёмке, ответами на частые вопросы. Такое приложение будет использоваться достаточно регулярно, а не 1-2 минуты.
Подумайте, какова конечная цель создания приложения? Приложение фотографа качественно улучшит его снимки, т.к. на съёмке не нужно будет тратить время на разговоры о том, как надо и не надо позировать. Также приложение сработает как переводчик потенциальных клиентов в реальных.
Отличным вариантом будет создание и приложения, и мобильной версии сайта, если Ваш бизнес сконцентрирован на живом общении с клиентом. Но тут свой минус – большие денежные затраты.
Если Вы занимаетесь, например, в сфере журналистики, то стоит остановиться на адаптивном сайте.

При принятии решения просмотрите сведения веб-аналитики Вашего сайта, изучите, какую долю составляют именно мобильные пользователи.
Как правило, нет острой необходимости создавать своё приложение. Если Вы хотите расширить возможности уже существующего сайта, то лучше выбрать создание мобильной версии. Для уже функционирующего сайта отдайте предпочтение адаптивности.
Одной статьи мало для того, чтобы полностью раскрыть такую сложную тему. Все свои вопросы Вы можете задать в комментариях.
Если Ваш сайт нуждается в «мобилизации», то напишите нашим специалистам или позвоните. Вас проконсультируют, какой вариант будет оптимальным для Вас.
Автор Тухватуллин Булат
Предыдущая статья - Следующая статья
Читайте также: Лидогенерация. Ремифологизация Рост числа сайтов и рост конкуренции Создание дизайна сайта Стратегия контекстной рекламы