Как составляется задание на разработку сайта.
Создание сайта редко начинается по притоку вдохновения. Сначала нужно составить специальную смету, а также другие пункты Технического задания. Оно может быть и не посвящено технике, его название объясняется сутью – оно излагает теоретические обоснования, очень важные в нашем деле. Техническое задание на разработку сайта – это документ, заверяемый официальным образом. На его основании Заказчик и Исполнитель достигают взаимопонимания.

Пунктами в нем выступают:
- цель работы над веб-сайтом;
- технические требования к его виду и содержанию;
- перечень всех элементов, которые должны войти в будущий сайт, не исключая дизайн-макета и функциональных модулей того, что предстоит создать;
- методы предстоящей поддержки и сопровождения сайта;
- последовательность ввода проекта в эксплуатацию, схема и сроки реализации.
Структура технического задания
Алгоритм Технического задания на разработку сайта примерно таков:
1. О Клиенте

- Направление работы Предприятия.
- Указание базовых товаров и услуг.
- Факт существования доменного имени для сайта.
- Подробные данные о контактном лице, реквизиты предприятия компании.
2. Общие данные о проекте

Задача проекта и основная идея сайта. Пожелания компании в отношении уже существующего ресурса.
Тип ресурса и описание уже существующих тонкостей к его бизнес-логике: корпоративный веб-сайт, обновляемый каталог продукции, портал, другое.
Сведения о целевой аудитории.
3. Фирменный стиль

Если уже используется готовый, то задействовать его. Но нужно предоставить наглядные иллюстративные материалы. Интересуют фирменный логотип, цветовая гамма, шрифты. При необходимости разработки фирменного стиля обязательно перечисляется, что предстоит создавать специалисту.
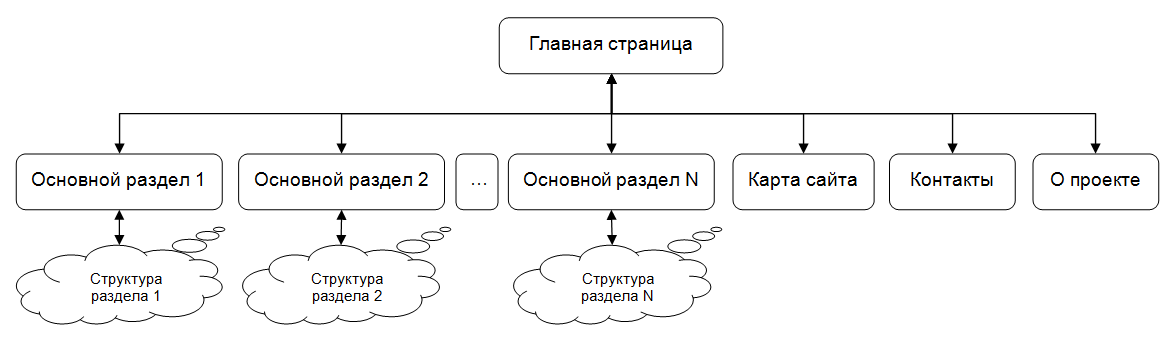
4. Структура сайта

Назвать каждый модуль, планируемый на сайте. Подробно перечисляются пункты меню, подменю, подробно описываются элементы, которые хочется увидеть в готовом варианте.
5. Дизайн

Перечислить требования и пожелания к дизайну. Он классифицируется, в зависимости от типа, на: индивидуальный или шаблонный, единый или раздельный дизайн для главной и рабочих страниц. Уместны образцы желаемого.
6. Цветовая гамма сайта

Возможны определенные схемы:
- только цвета фирменного стиля;
- цвета фирменного стиля и разные сочетаемые с ними;
- гаммы, подходящие к стилю дизайна и тематике сайта (на усмотрение дизайнера);
- динамичные контрасты;
- нежные пастельные оттенки;
- монохром (оттенки серого).
7. Эмоциональная составляющая

Уточнить, какие эмоции должен вызывать дизайн сайта:
- умиротворенный;
- представительный, официальный, строгий;
- вызывающий, шокирующий;
- непосредственный;
- отражающий имидж фирмы.
8. Графика на сайте

Определить, какие фотографии и иллюстрации будут располагаться на страницах ресурса.
9. Верстка сайта

Прописать, какой тип верстки будет использован в сайте.
10. Ширина веб-страницы

Зависит от предыдущего пункта.
Монитор 640х480 почти не используется.
Монитор 800х600 встречается чаще.
Монитор 1024х768 – наиболее известный инструмент.
11. Количество страниц
12. Передача сайта
Указывается вариант передачи готовой работы.