Продающий сайт в Санкт-Петербурге.
Обзор ключевых моментов и основных тенденций 2014 года.
Объём запросов.
На апрель 2014 года объём по запросу продающий сайт составляет 23 662 запросов за месяц.
В Санкт-Петербурге он составляет 1630 запросов за месяц.

Можем заметить, что некоторые регионы, такие как Тыва, Алтай, Чукотский полуостров, Магаданская область и Ненецкий автономный округ совершенно не заинтересованы в этом, что скорее всего связанно с тем, что в данных регионах 1) малая численность населения 2) незаинтересованность в инструментах интернет маркетинга 3) ничтожное количество трафика, заинтересованного в данном продукте.
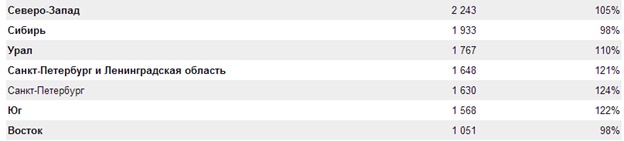
Как мы видим по данной карте популярности запроса в Санкт-Петербурге не самая высокая популярность (121%) она уступает таким регионам как: Кировская область (148%), Краснодарский край (157%), республика Марий-Эл (167%), Камчатский край (160%) и Т.Д. Стоит отметить что популярность по запросу Продающий сайт в Санкт-Петербурге превышает общероссийскую популярность, которая составляет всего 106%
Общая доля запросов по Яндексу продающий сайт в Санкт-Петербурге составляет 1630. Доля Яндекса Учитывая, что запросы по остальным поисковикам составляют примерно 200% от объема Яндекса Общее количество запросов составляет около 5000 за апрель месяц.
Ближайшие по объему запросов географические рынки по запросу продающий сайт в Санкт-Петербурге в рамках Яндекса:

Ближайшие семантические фразы:
«Купить продающий сайт»
«Создание сайта заказать»
«Как сделать качественный сайт»
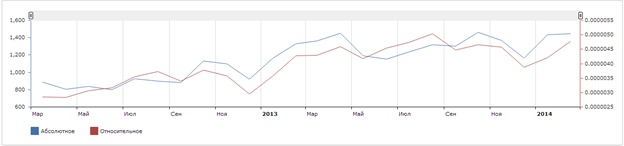
Диаграмма роста спроса на продающий сайт в Санкт-Петербурге:

Из данной диаграммы видно, что количество запросов растет но немного нестабильно: видны сильные скачки вверх и падения вниз (да ладно!), так в сентябре 2012 было всего 880 запросов и это число стремительно выросло до 1133 запросов в декабре того же года (35%) и так же стремительно упало до 918 после чего снова начался бурный рост до 1452 запросов в мае 2013. На данный момент популярность данного запроса растёт, что говорит об актуальности данного продукта и достаточной эффективности опыта использования продающих сайтов в Санкт-Петербурге.
Теперь давайте поговорим о тенденциях продающего сайта 2014 года.

Тренды в веб дизайне (в том числе и продающие сайты) 2014 подчиняются одному главному принципу: максимально доступный объём информации обязан занимать минимальное количество(!) пространства на продающем или любом другом сайте. Элементы декора должны участвовать в композиции по минимуму (или отсутствовать) и не должны отвлекать от прочтения основного контента. Весь контент должен быть под рукой, быть эргономичным, находиться легко и быстро при минимальных расходах времени и средств на загрузку. Мы просто обязаны помнить об о увеличивающемся количестве посетителей, заходящих на сайт с мобильных устройств. Сегодня мобильные устройства, поддерживающие интернет сети есть едва ли не у каждого. С каждым днём всё больше пользователей выходят в интернет не с привычного для ориентированности сайта ПК, а со смартфонов, телефонов, планшетов и. Поскольку эти устройства делают интернет доступным практически в любом месте, подобная тенденция в 2014 и 2015 году будет только расти. Поэтому, если вы не хотите терять клиентов и оставаться в тренде, то вам нужно задуматься над созданием качественной адаптивной мобильной версии своего сайта. С каждым годом их становится все больше и больше. В связи с этим от разработчика потребуются еще и навыки структурирования и подготовки контента (особенно для мобильных версий сайта), в этом числе с искусной оглядкой на SEO. Таким образом, разработчики сайтов в этом году станет активно заимствовать методики у создателей мобильных приложений. Теперь обо всем по порядку.
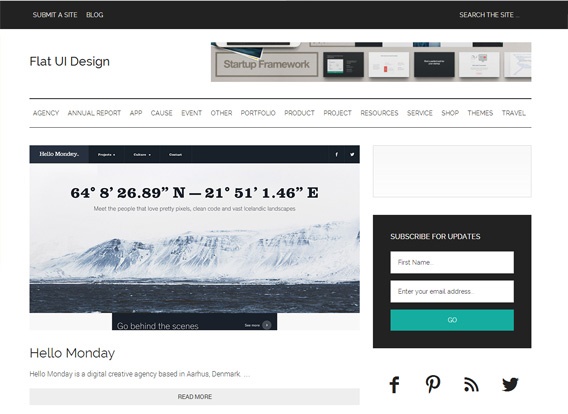
Flat design
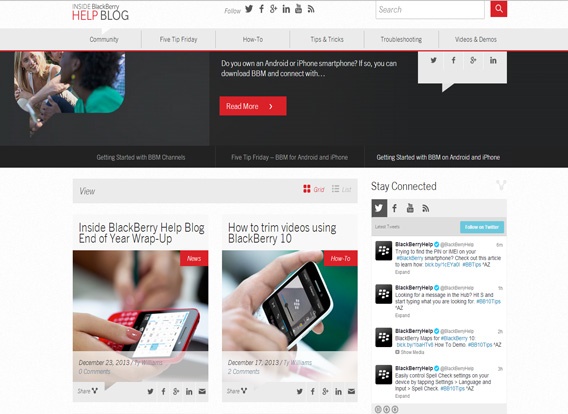
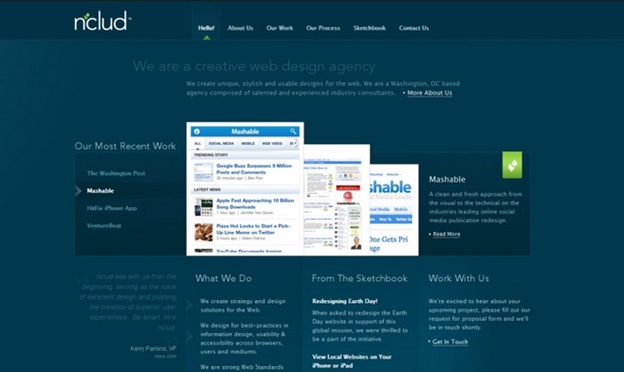
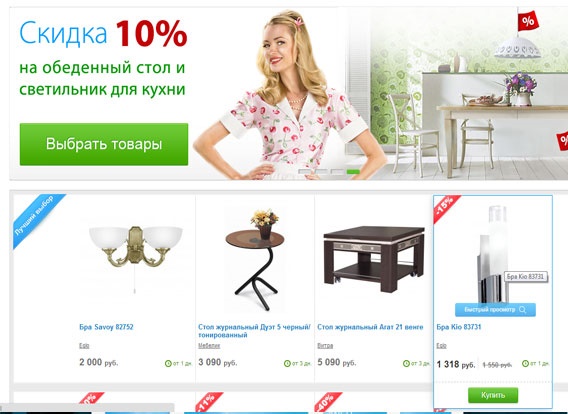
Практически во всех продающих сайтах каким-то образом присутствует плитка. Она может как доминировать во всем дизайне сайта, так и быть задействована в отдельной части всей конструкции.



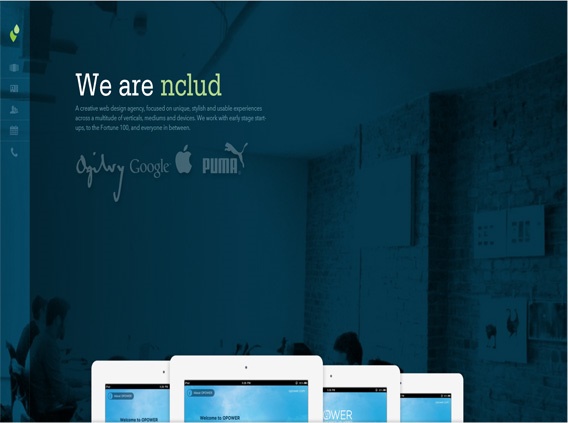
Если приглядеться, то можно увидеть на данном скриншоте смену фоновой фотографии, что является одним из «модных» плюшек веб дизайна 2014.
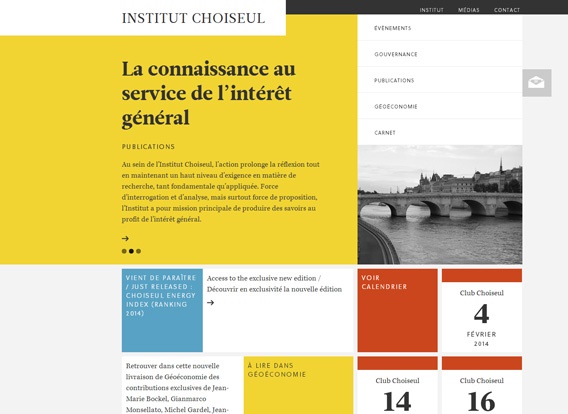
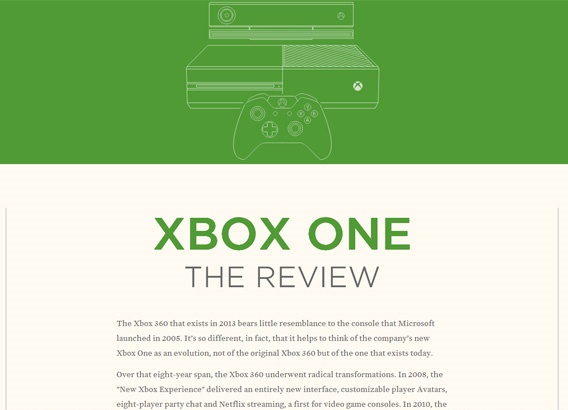
Clean design
«Clean design» (чистый дизайн) окончательно вытеснил тяжелые и грязноватые гранжевые оттенки. В основе фона сайта — классический белый. Преобладающая цветовая гамма не велика — антрацитно-черный и серый, реже цвета из оттенков синего. Цвета для акцента — красный, желтый, реже зеленый и оранжевый. Как мне кажется, это просто отличное решение, ведь чем меньше всякой ерунды, мешающей вашему взгляду, тем легче сосредоточится на каком-то элементе тем эффективнее он и сработает.
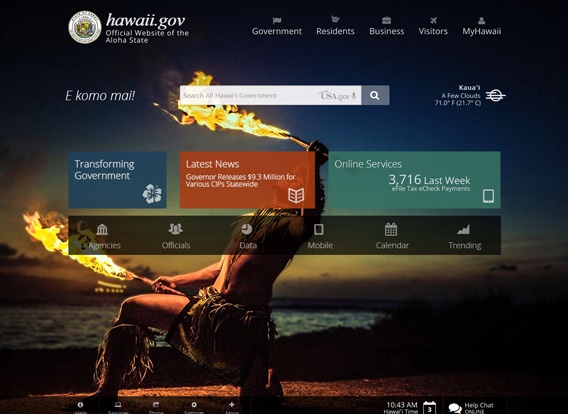
Размытый фон
Не теряет свой актуальности размытый и просвечивающий фон. Ведь как считают дизайнеры это до сих пор очень актуальное и красивое решение (начавшее развиваться достаточно давно)

Однако если несколько ранее он был с шумом, создавал эффект взгляда через запотевшее стекло, то теперь он не только размыт, но и затемнен по краям и сверху еще положена темная сеточка, что тоже улучшает визуальное впечатление от веб-страницы, выполненной в таком дизайне.
Максимальная ширина изображения по горизонтали 1024—1200p
Тренды веб дизайна в 2014 году. Сильно ограничивают адаптивные сайты по максимальной ширине фонового изображения в пределах 1024—1200px, что хорошо влияет на корректность отображения адаптивных сайтов на большинстве мобильных устройствах и это радует пользователей таких устройств
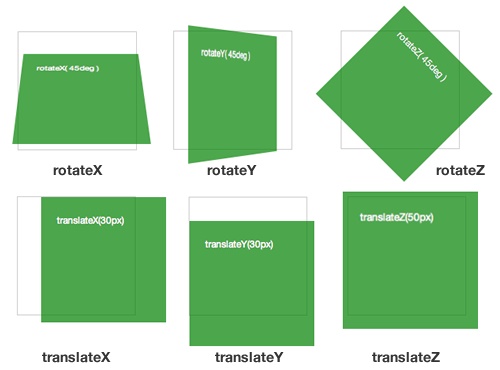
3D анимация
Тренды веб дизайна 2014 выводят на пик моды — 3D transforms. Трехмерная анимация плитки — новый, уникальный прием, являющийся хитом в дизайне коммерческих сайтов.
Пример 3D transforms:


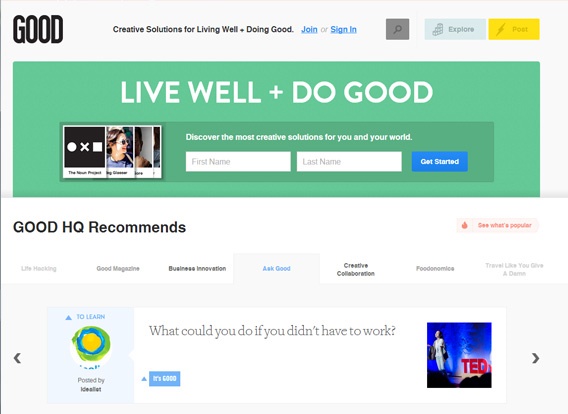
Стоит обратить внимание на то, как при наведении меню выплывает панель с затемнением, достаточно интересное решение. Нечто подобное, только на белом фоне реализовано при активизации формы поиска на сайте www.good.is.
Подобные дизайнерские решения очень действенны, ведь обыватель в интернете не читает, он смотрит на дизайн.

Однако новые возможности CSS — а именно CSS3 3D-transforms и CSS3-transitions — наверное скоро потеряют, как оказалось, не такие уж и заслуженные лавры. Трансформации и анимации на CSS никогда не могут полноценно функционировать на сайте без поддержки javascript потому, что отсутствует кроссбраузерности. «Аргументы» в пользу CSS3 анимаций о том, что они уменьшают нагрузку на компьютер не выдерживают проверки практикой: 3D трансформации, в большинстве своём, основаны на создании огромного количества слоев, что серьёзно увеличивает нагрузку на компьютер. К тому же на CSS3 невозможно создать множественные CSS3 анимации с более сложными эффектами, что пока под силу только javascript. И еще один из самых важных моментов — редактирование записи. Что, если заказчик вдруг захочет ускорить, например, плавное появления логотипа в шапке сайта? Придется править каждый кадр! Говоря другими словами, делать всю работу практически с чистого листа. В случае анимации на javascript внести какие либо (даже масштабные) правки гораздо проще. Взяв во внимание то, что довольно устаревшая CSS3 анимация в том виде, в котором она существует сейчас, в общем-то, потерпела фиаско, консорциум взялся за разработку новых стандартов анимации в браузере — «Web Animations». Разработчики новой технологии намерены объединить возможности CSS3-TRANSITIONS, CSS3-ANIMATIONS и SVG анимации. Звучит очень круто, не правда ли? Будем надеяться, что у них это получиться! Ведь такое слияние позволяет легко создавать красивый и удобный сайт.
Выплывающие элементы
Как отмечают некоторые специалисты становится видна явная тенденция влияния очень удобного дизайна мобильных приложений: многочисленные выплывающие элементы (меню, табы, формы поиска, подсказки и пр.) и навигационные иконки, которые обеспечивают исчерпывающую полноту информации и отличную навигацию по сайту на мизерном пространстве.

Стоит подвести курсор на нижнюю часть мобильного телефона. Клик мышью и тут же выезжает таб с прокруткой. Очень изящно и экономно — не так ли? Слева, как правило выплывающее меню в форме иконок, становящееся традицией. Такое меню может быть не только слева, но также справа и сверху и реализовано различными способами. Мне, кажется это очень

Вот еще один пример с табом и всплывающей подсказкой:

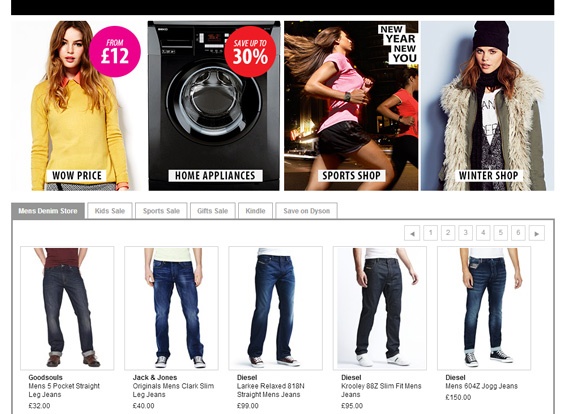
Выплывание и увеличение плитки при наведении — один из типичных приемов в дизайне интернет-магазинов позволяющий ближе разглядеть интересующий вас товар.

Выплывающим при прокрутке мыши header’ом уже никого не удивишь ведь сейчас такие «фишки» сплошь и рядом.

SVG анимация
Особой нишей становится в 2014 году SVG анимация — очень сложная технология, и именно поэтому, несмотря на скорое развитие этого направления, подобные решения нечасто встретишь на сайтах. Однако время на освоение svg анимации отлично окупится, ведь таких приятных взгляду и уникальных сайтов больше ни у кого не будет. Конечно гораздо проще создать сайт на JavaScript он не так сложен в создании и удобен в обслуживании, но уникальность – один из решающих факторов повышения конверсии.

Появление элементов
при горизонтальном скроллинге
Появление отдельных элементов, еще один дизайнерский прием, очень часто используется при горизонтальном скроллинге. Обычно горизонтальный скроллинг качественно работает только на сенсорных устройствах (смартфоны, планшеты, фаблеты) но вполне может использоваться на пк.
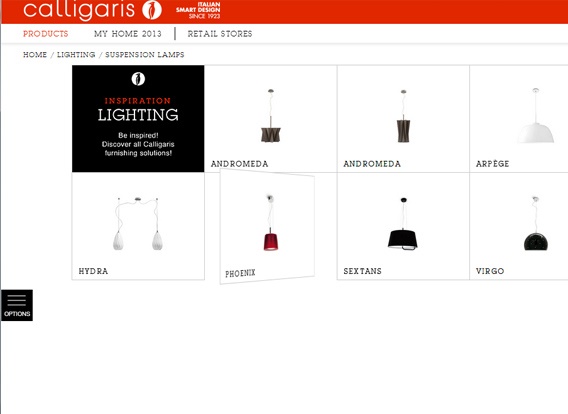
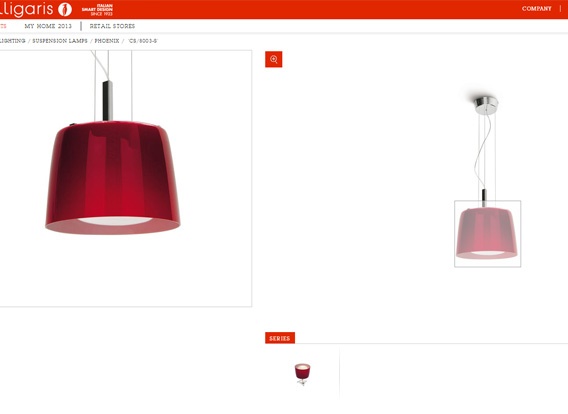
Частичное увеличение
Вот ещё один интересный прием — частичное увеличение самостоятельной товарной позиции. Он позволяет увеличить размер изображения интересующего вас товара.

Становится ясно, что продающие (и не очень продающие) сайты становятся всё красивее и совершеннее, что сказывается на конверсии и посещаемости.
Вы так же можете заказать новейший продающий сайт прямо ЗДЕСЬ
Обзор подготовил Тухватуллин Эрбег.