Адаптивный дизайн веб-сайта
Слышали ли Вы о таком понятии, как адаптивный дизайн сайта? А для чего он нужен и какие основные принципы дизайна существуют? Нет? Тогда давайте рассмотрим этот аспект более подробно.

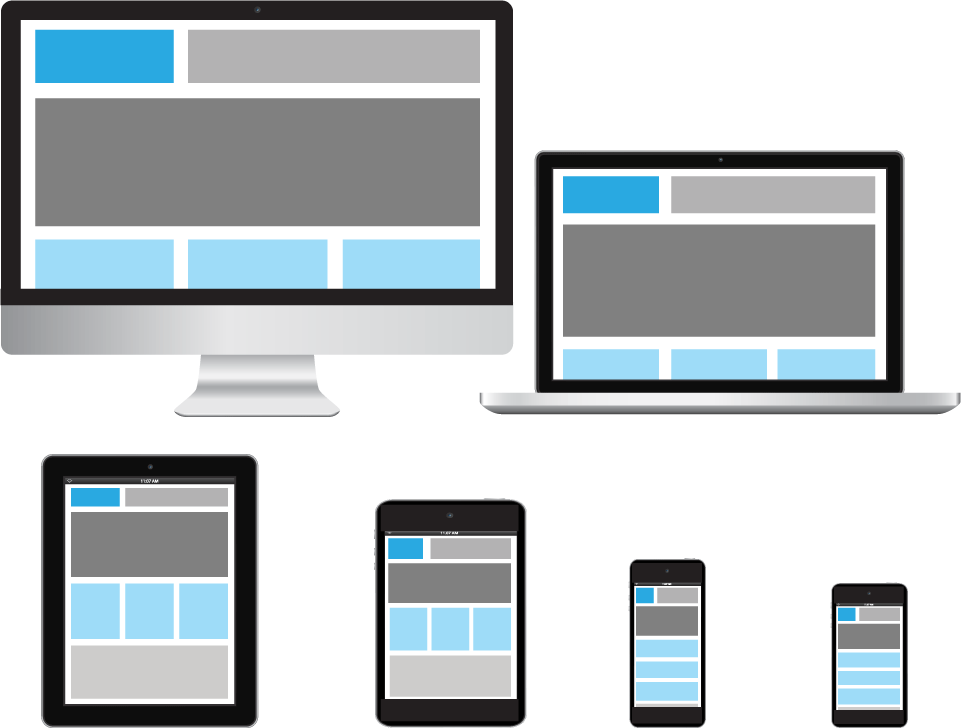
Адаптивный дизайн веб-страниц, как одно из новых направлений в дизайне интернет-ресурсов, является главным показателем качества сайта. Он обеспечивает положительное восприятие на любых устройствах, подключенных к сети Интернет, с разными разрешениями и форматами экрана, например, на планшетах, нетбуках, смартфонах и т.п. Не обязательным становится увеличение отдельных областей веб-сайта для того, чтобы увидеть нужную ссылку.
Для чего необходим адаптивный веб-дизайн?
1) Для устройств, имеющих возможность доступа в интернет с различным разрешением и размером экрана.

2) Ввиду популярности в настоящее время мобильных устройств и увеличения мобильного интернет-трафика, а также количества пользователей, заходящих на сайты.
3) Для доведения до пользователей срочных новостей.
Срочная информация, содержащаяся на ресурсе, в любое время должна быть доведена до пользователя. И как чаще случается, в этот момент из устройств с подключенным интернетом обычно бывает мобильный телефон. Поэтому всеми возможными способами нужно добиваться, чтобы такая возможность всегда присутствовала.
Чем же отличается адаптивный сайт от мобильного приложения сайта?
Мобильные приложения веб-сайтов, которые были специально разработаны для мобильных устройств, проблемы удобства просмотра сайтов решают, но все же в недостаточной степени.
Выявлены следующие недостатки:
1) Каждому типу операционной системы требуется свое приложение, а это дополнительные затраты на временные и денежные ресурсы.
2) Загрузка приложения.
Не каждый пользователь уверен, что такое приложение ему в будущем обязательно понадобится, поэтому скачивать его многие просто не захотят.
3) Разделение трафика.
Мобильное приложение делит общий трафик ресурса на трафики сайта и приложения, чем вызывает меньшую посещаемость сайта.
4) Появляется необходимость в интеграции материалов сайта:
а) синхронизации сайта с приложением;
б) проведения двойной работы по наполнению материалами веб-сайта и приложения.
В этом и будет основное отличие адаптивного дизайна от мобильных приложений – один (единственный) адрес сайта, дизайна, системы управления, а также содержания сайта.
Адаптивный дизайн также находит свои минусы. Это новизна технологии, которая, в свою очередь, выявляет недостаток в профессиональных кадрах и знаниях о проектировании таких сайтов.
Адаптивный дизайн. Принципы

Адаптивная версия веб-сайта для мобильных устройств – с нее начинается проектирование дизайна. На этой ступени дизайнеры пытаются донести смысл и главные идеи с помощью не очень большого экрана и только одной колонки. Когда возникает необходимость, сокращают содержимое, исключая второстепенные информационные блоки и тогда остается только самое важное.
Проектирование для любых мобильных устройств с начальных этапов («mobile first»);
Использование гибкого макета, основой которого служит сетка (flexible, grid-based layout);
Применение гибких изображений (flexible images);
Обработка медиазапросов (media queries);
Работа над постоянным улучшением.
Если Вы хотите, чтобы Ваш сайт был адаптирован под различные устройства, смело обращайтесь в нашу компанию! Специалисты компании BulgarPromo сделают для Вашего сайта уникальный дизайн и реализуют возможность адаптации сайта на разных устройствах!
Автор статьи: Юсуф Булгари